anchor. is an iOS app designed to solve loneliness problems in young people. It’s a warm hug, a self-care kit, and a user’s manual for their own mind and body.
In my experience, loneliness is a terrible feeling. Feeling lonely in a crowd is even worse. Many young people change who they are in order to fit in, but this is not a long-term solution. In order to connect with other people and meet the right groups, the most important thing is to connect with yourself and to know your needs as well as boundaries. This is not an easy process, but anchor. is here to hopefully make it more enjoyable.
Project Overview
Timeline: 10 weeks
Role: UX/UI Designer
Tools: Figma, InVision
Client: BrainStation Capstone Project
I created anchor. as my capstone project while completing a full-time UX design diploma at BrainStation. This experience was a UX design process that took me from idea generation and research to creating a mobile app and brand.
My Approach
I followed the double-diamond design framework during this project. I used both divergent and convergent thinking to optimize my problem-solving process.
Discover: Problem space, Research, User interviews, Affinity mapping
Define: Persona, Experience map, User stories, Task flow
Develop: Sketches, Wireframes, User testing, Brand development,
Deliver: Hifi, Marketing website, Multiplatform, UI library

Discover
Problem Space
Over the past 2 years, the COVID-19 pandemic has continued to highlight how crucial it is to feel connected with others. However, we know that a large number of people feel lonely and isolated in this country, especially in cities where the anonymity of a city can result in a lack of trust. A 2013 survey by ComRes found that 52% of Londoners feel lonely. Chronic loneliness can also increase the risk of mental and physical ill-health, premature mortality, and increased health care use and societal costs.
Research Objectives
To understand who feels the most lonely, what makes people feel lonely, how loneliness affects their lives, what have they done about it, and what else could be done to help. This includes quantitative and qualitative research.
Secondary Research
1 in 4 adults in the UK feel lonely some or all of the time.
Loneliness is likely to increase your risk of death by 26% (Holt-Lunstad, 2015)
The cost of loneliness to UK employers has been estimated to be £2.5 billion every year.
At an individual level, the monetised impact of severe loneliness has been estimated as £9,900 per person per year, due to the impact on wellbeing, health and productivity.
Surprising findings
There is a common stereotype that loneliness mainly strikes older, isolated people, but a BBC survey found even higher levels of loneliness among younger people.
The years between 16 and 24 are often a time of transition where people move home, build their identities and try to find new friends.
BBC interview: "I'm very good at being chatty, I can talk to anyone, but that doesn't mean I'm able to have those lasting relationships with people," says Michelle. "You can be in a group and it can be intimidating because you're conscious of not letting people get to know the 'real you'.
Primary Research
I conducted 3 user interviews. I met with participants 1-1 to discuss their loneliness problems in depth. The goal of the interview is to understand users' pain points and frustrations by talking to them directly. All 3 of them are young people between the age of 20-30, who feel loneliness have had substantial negative impact on their lives. I then summarised some of my key interview findings using affinity mapping:
Behaviour
Motivation
Pain Points
“When I feel bad about myself, I perceive everything as people not liking me. When I feel good about myself, I don’t actually mind people’s opinions that much.
“Sometimes all I need is a caring reminder to lift me up to a level that I can function positively again. It just pops the self-doubt bubble.”
“I joined events but ended up not going because I was scared people there are not going to like me”
“I develop textbook overthinking when I try to fit in. Sometimes I just need to be alone. People sucks out my energy.”
“When I feel good about myself, my energy gets higher, my interests and hobbies start budding and then it’s so easy to make friends.”
“Through out the years I’ve learnt more about myself. Now I know my triggers better, and it has really helped.”
“I got encouraged by a professor I really liked and respected. For the entire week, I felt very confident and not lonely at all. Now every time I feel down I think about what he’s said to me. ”
“I code a lot, it’s just me staring into my laptop by myself, but because I enjoy it I never felt lonely when I code.”
“When I socialise for the sake of it, I feel even worse and more lonely in a crowd. The more people you meet, the more you realize how few people accepts you for who you are.”
“My most lonely moment was when I doubted my capability to make friends. I just never fit in, maybe I’m just not a likeable person? Then things got better, I finally realized I was just in the wrong place. There was nothing wrong with me.”
“Once I finally got the courage to try and reach out to people, the response was cold. I end up feeling awkward and discouraged to try ever again. So I stop trying.”
“I honestly don’t know what to do to feel better. Socialising stresses me out, but I can’t enjoy my own company either.
Common Themes
People feel demotivated from unpleasant previous social experiences. This makes them doubt their likability and worth, and they become too insecure to reach out.
People want to appear busy so that people don’t think there’s something wrong with them, but they end up feeling lonely in many crowds. Society is pressuring a social culture.
Meeting people is not a major problem - the main problem is finding genuine connections with people who actually care. People also struggle to enjoy alone time.
Low self-esteem
Socialising for the sake of it
No genuine connection (with oneself or others)

How Might We
help young people build a better connection with themselves, so that they have better self-esteem, well-being and productivity?
Being alone doesn’t mean being lonely. Loneliness is a subjective kind of experience. The connection doesn’t have to be between people - it can be between you and a thing you’re doing / you and yourself. Quality time can be spent alone or with others, we all define our own quality time.
In order to connect with people, and meet the right groups, the most important thing is to connect with yourself, and know your needs as well as boundaries. Not being clear about these, and just going out to socialise for the sake of filling up alone time, often ends up feeling more lonely in a crowd without meaningful connections. Changing who they are and Trying to fit in makes people feel more lonely eventually, and more and more hopeless.
Ultimately, you need to figure out what works for you. You have to find the manual to your own body and mood, and it’s not fully written yet. It’s a piece of work that’s in progress.

Define
Persona: Lonely Leslie
Leslie is the culmination of the pain points, motivations and behaviours I observed throughout the research process.
I used my persona throughout the rest of the design process to ensure I was always keeping my users' needs at the forefront of all of my design decisions.
Archetype: The unconfident people-pleaser
Goals
Pain Points
Build up healthier self-image & self-esteem
Develop genuine connections with herself & the things she does
Find ways to spend quality time with herself
Stop trying to fit in & start prioritising her own needs and want
Develop better internal resources for energy and comfort
Understand herself better
Experiencing self-doubt from bad previous social experiences
Feels insecure and scared to reach out to people
Feels lonely, misfitting and demotivated to do anything
Feels exhausted and not like herself anymore when trying to fit in
Doesn’t know how to get energy and comfort for herself (lacking internal resources)
Feels lonely in a crowd of people because no one cares about her opinions
Leslie’s Bio
Leslie has been working in London for the past couple of years and has met a lot of people in this big, busy city. However, despite having a seemingly vibrant social life, she feels increasingly lonely.
She finds most connections superficial, and she feels less and less like herself when trying to fit in with the groups she has. She often socialises for the sake of fitting in or appearing busy, but deep down she feels empty. She’s very harsh on herself, and tends to sacrifice her own needs and wants just to please other people. Bad social experiences make her unconfident, and this vicious cycle makes her suffer from low self-esteem.
Experience Mapping
To create my user’s experience map, I explored what a Friday night looks like for Leslie.
It’s Friday night. Leslie has got no plans, and she’s all by herself at home. She feels very lonely, but she’s too mentally drained to do anything. She doesn’t know what to do to make herself feel better, or how to lift herself out of that state. She has been mindlessly scrolling through multiple social media platforms, but they just make her feel numb. She doesn’t like reading motivational quotes, and she finds all the self-care posts too cheesy. Rationally, she knows that exercising or meditation will probably help a bit, but emotionally she can’t even find the motivation to kick start them.
Opportunities
Based on Leslie’s current experience, I identified possible areas to alleviate her pain points:
To prompt her to pause and write down current thoughts and feelings
To use gentle reminders to boost her mood
To guide her toward useful activities
To offer her a safe space where she can freely express her thoughts and feelings, and connect with genuine people
I created user stories to find clusters of problems that could potentially be solved by my app. Then I organized these stories into epics which helped identify larger functionalities the users needed to build better self-esteem and connections with themselves.
Tracking is the chosen epic, as it not only incorporates the most user stories, but also includes the most important self-discovery tasks users need to complete to find their inner strength. It fits the best with the core of my “How Might We” question. Therefore, my key solutions to focus on are:
Mood tracking
Curate a pep-talk board
Curate helpful activities and get customized recommendations
Community of users and recommended connections
Task Flow
The following picture shows my primary task flow: mood tracking, and the sub-task: adding a reason for the mood. Mood tracking is the main task flow, as all my other solutions are based on users’ mood entries. The algorithm analyses the user’s input and recommends content, activities and people that are likely to make the user happy. My overall idea is for the user to be able to use the entire app. The user will log their current mood, check pep talk, pick and choose activities to recharge, go to the community page to see other people’s posts and build connections if they’re in a social mood.

Develop
Sketching
Based on my previous UX research, I identified key screens I wanted to create, and sketched them on paper to visually display my user story functions. These concept sketches were then converted into low-fidelity wireframes.
Mid-fidelity Wireframes (V1)
I developed these wireframes to represent the skeletal framework that showcases the components in my app. These grayscale wireframes were then developed into my first prototype, ready for the first round of user testing.
User Testing
I conducted 2 rounds of user testing with 5 different users each time. I obtained practical feedback that was used to improve my design.
Although all of my users were able to complete their tasks, I found some main problems:
The mood-logging process involves too many screens and is too lengthy. Users feel like this process adds more pressure than provides comfort.
Pep talk page functions & privacy level are unclear.
The app is missing a proper home page.
Users don't know what recharge & report sections are for, as they haven't been developed yet due to the tight submission deadlines of this BootCamp.
Iterated Mid-fidelity Prototype
I combined feedback from the user testings, my BootCamp educators and group design critique sessions. I prioritised the fixes with high impacts and relatively low effort when iterating.
I also referred back to my user interview notes and my persona to make sure the iteration doesn't add too many features or options.
My users don't like information or option overload when they're feeling down, and they deleted the tracking apps they were using before because those apps came with too many overly-flowery functions. They want something simple and stress-free.
The iterations shouldn't make this app seem like an extra layer of stress, a new chore to do, or another way of telling the users "you're not doing enough, here are some more tasks, you should be more on top of everything!"
Changes I made:
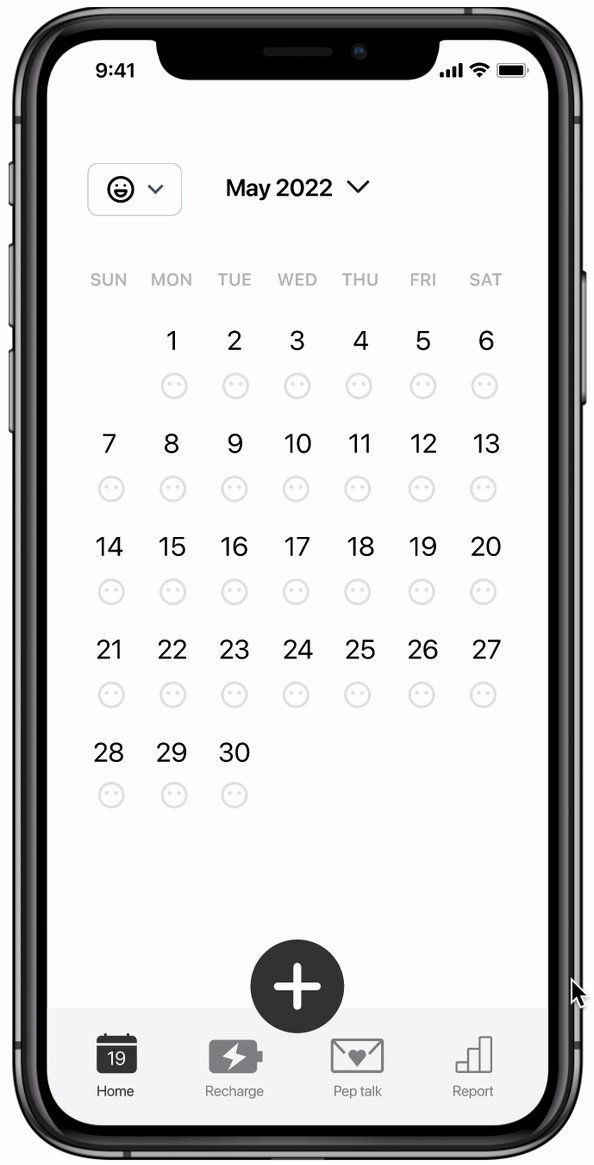
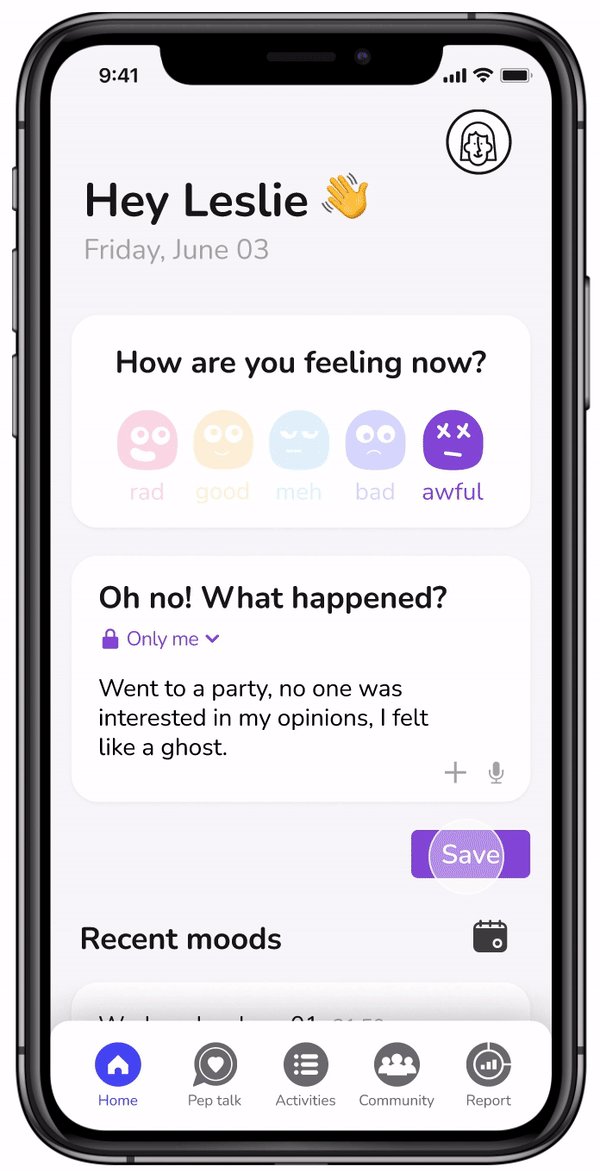
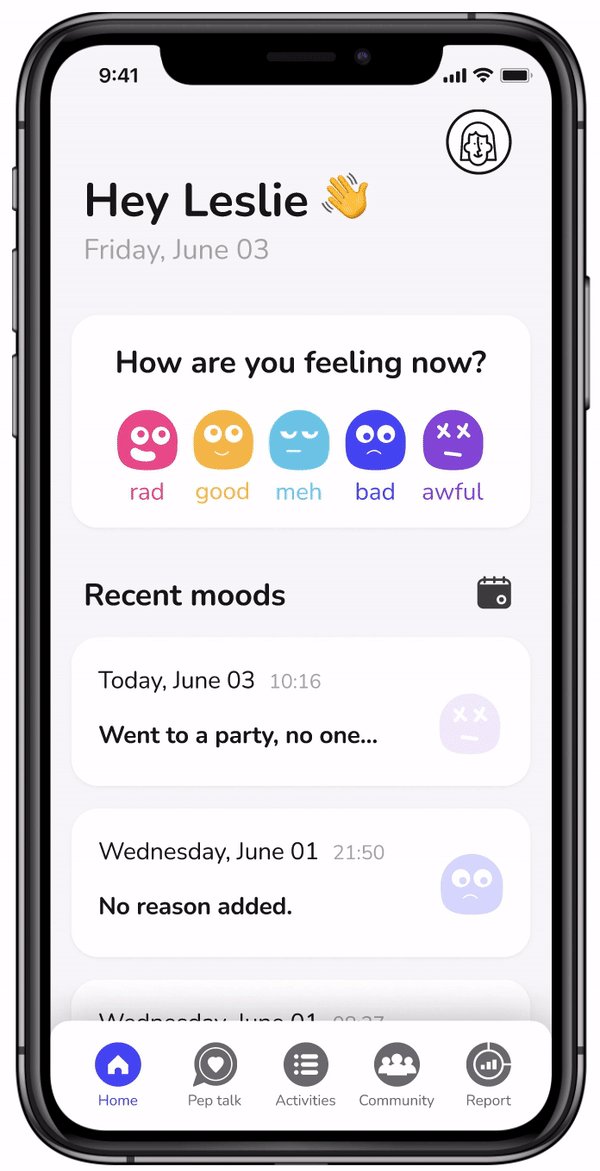
Simpler flow: today's date is already selected for users. Users are prompted to enter their mood for one particular moment, instead of for the whole day. This allows multiple entries in 1 day. Users can choose a mood in 1 click instead of 3.
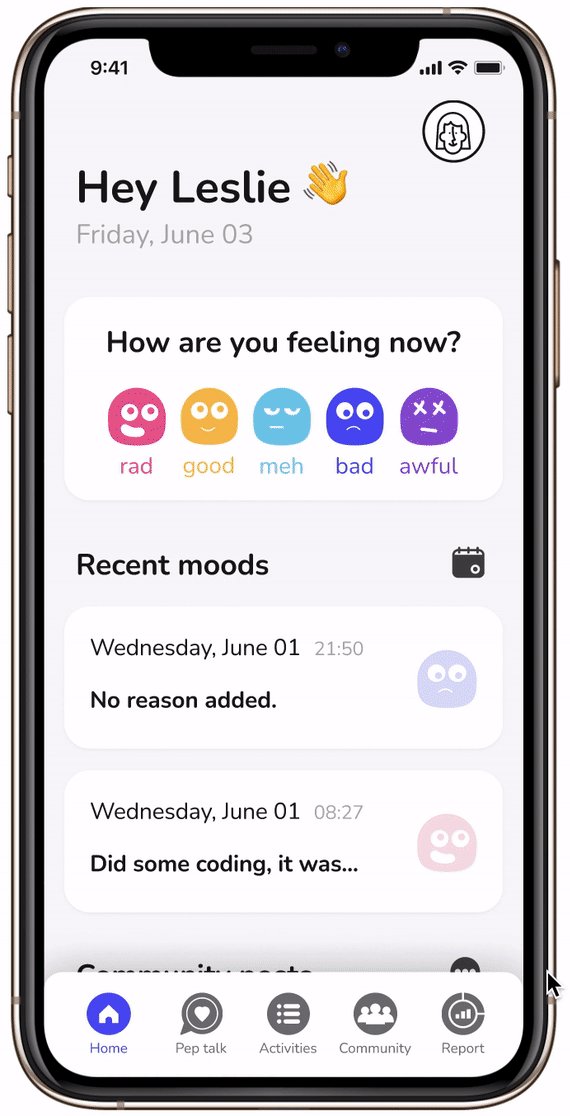
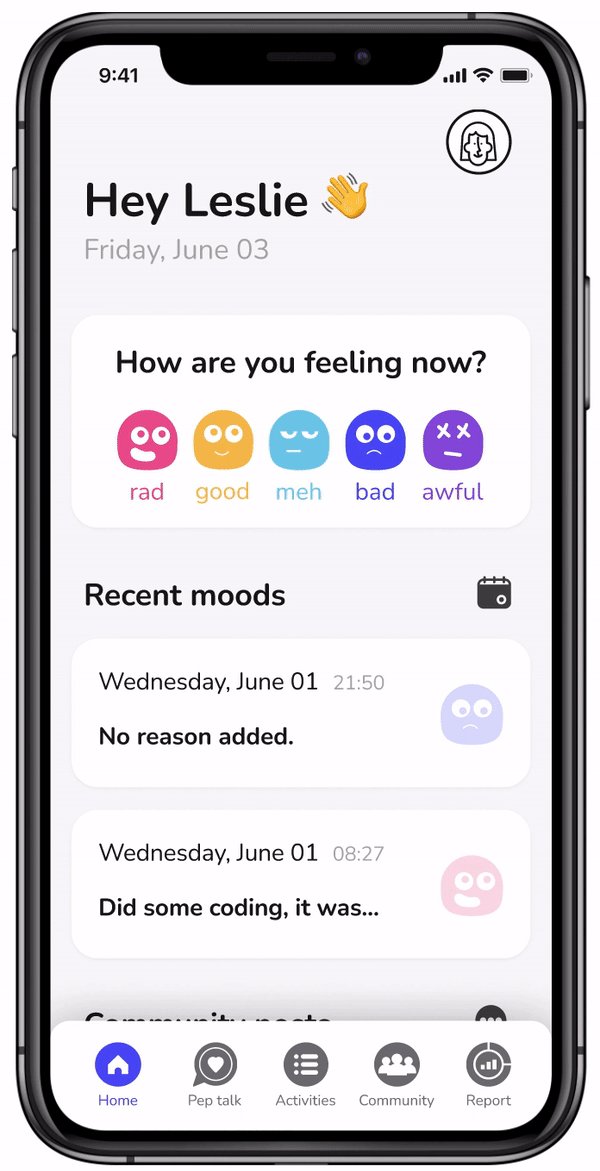
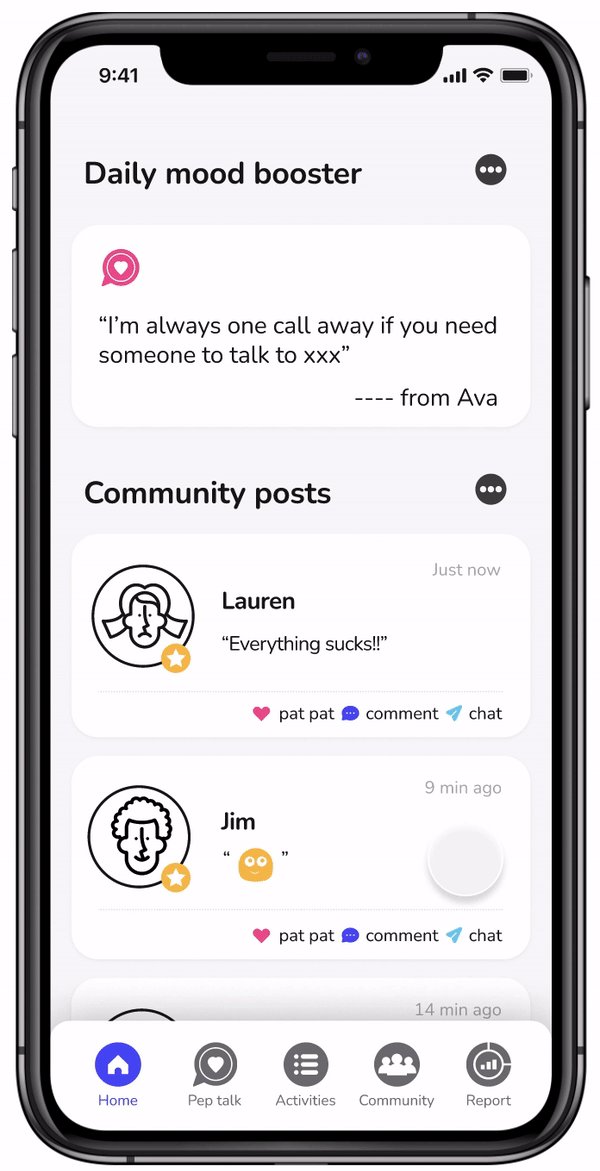
Adding a proper home page: this includes a personalised greeting for users. Daily mood booster is not just some random cheesy quote - it's drawn from the pep talk section and users' own good memories input, making the content more meaningful.
Clearer wording: clarifies that pep-talk is a private board. Reworded some texts & added subtitles to cards to summarize each section.
Populated more pages to make it easier for the users to understand the whole app.

Deliver
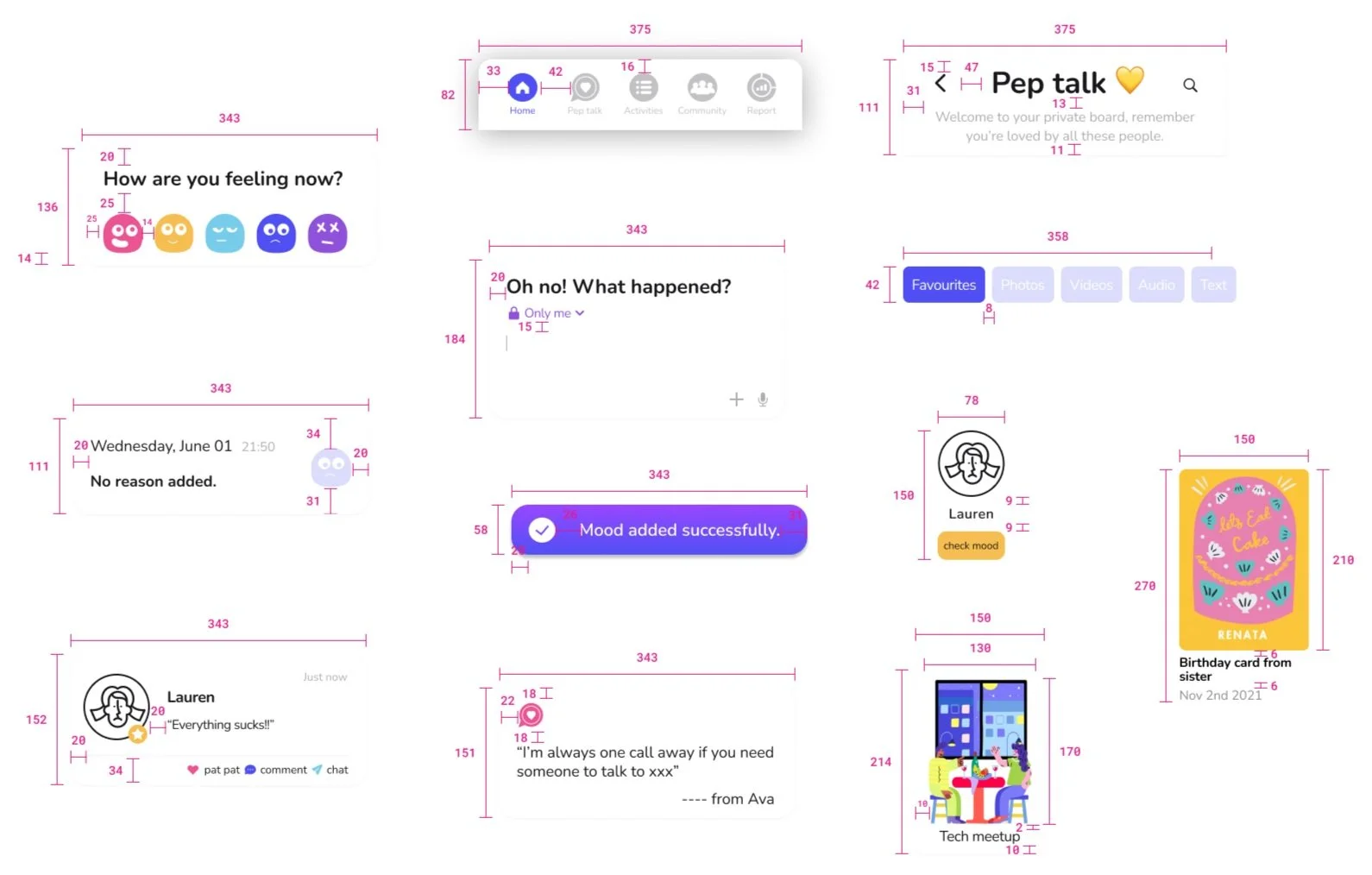
High Fidelity Prototype
Track your mood any time of the day.
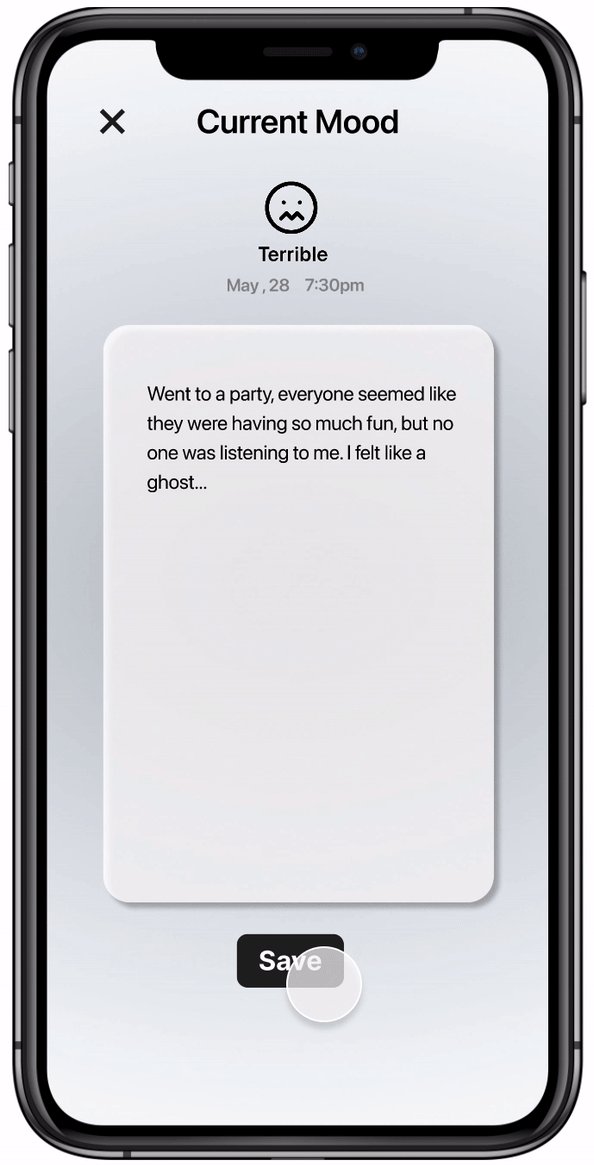
Simple emoji selection. Choose the quick save option, or add a reason to your mood. Save it privately for your own record, share it with your close circle, or post it publicly - you have all the control.
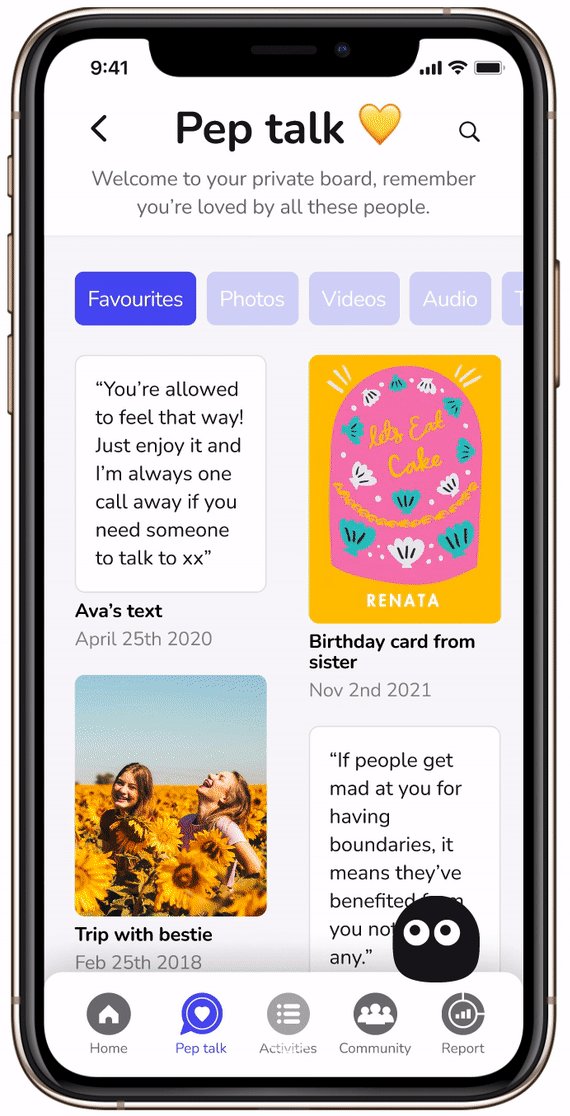
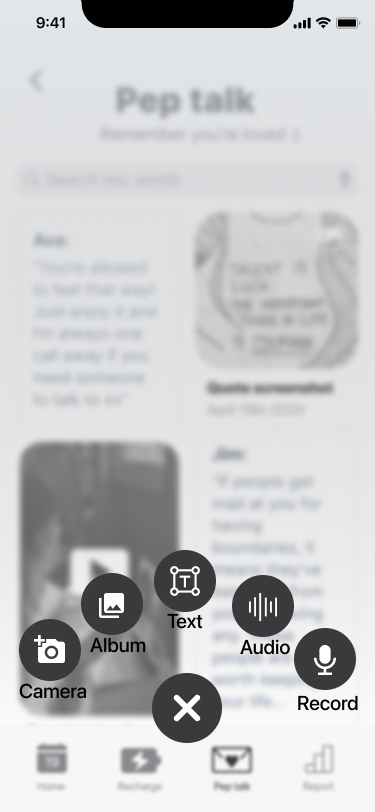
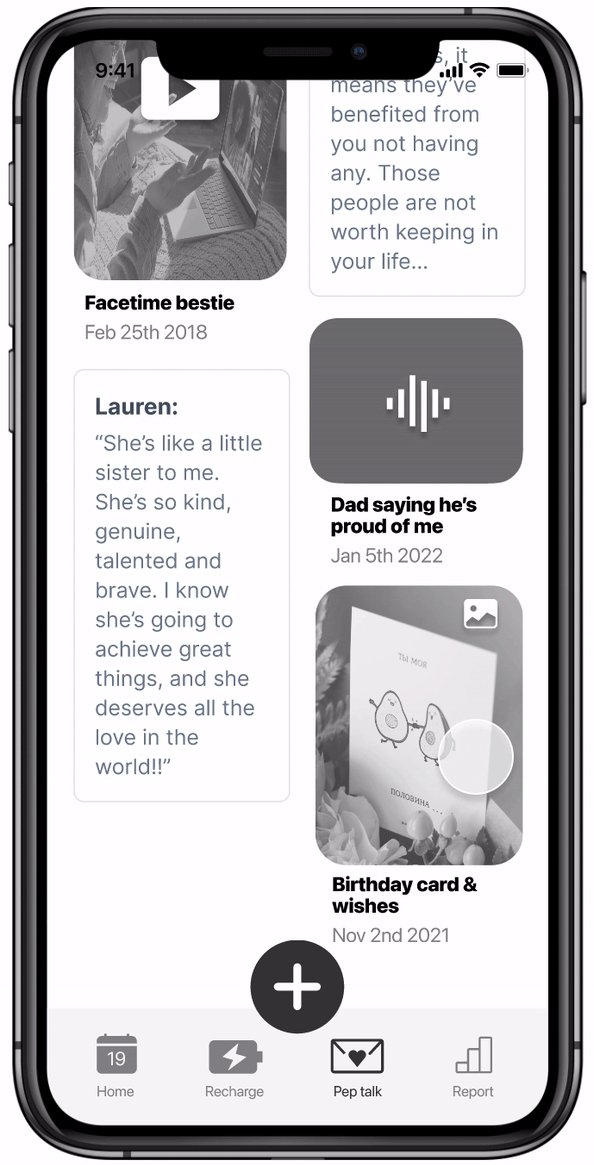
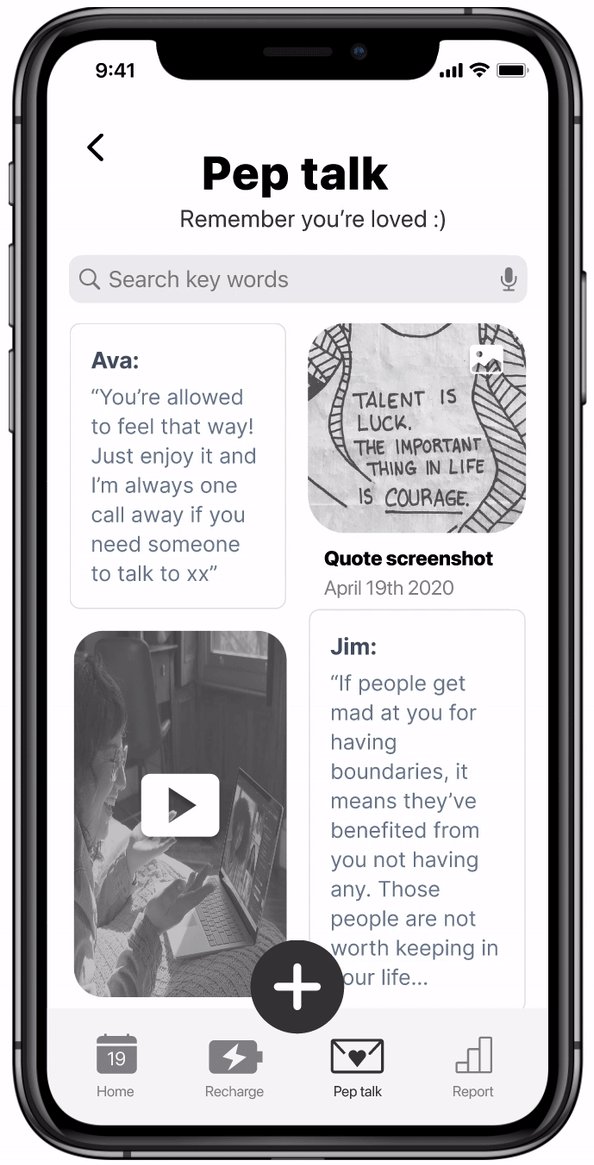
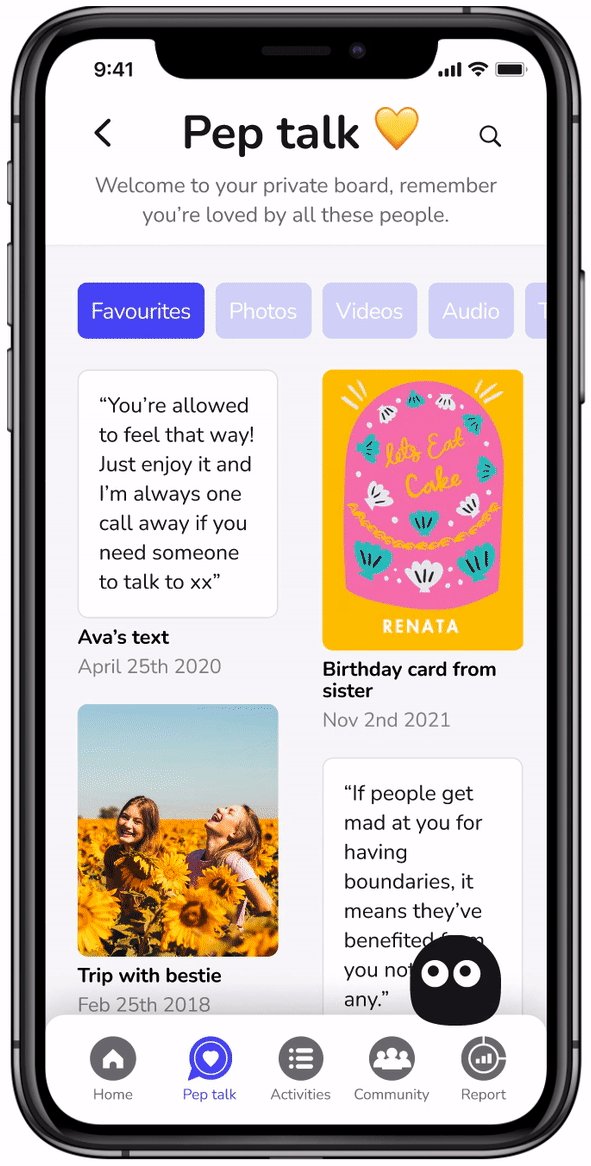
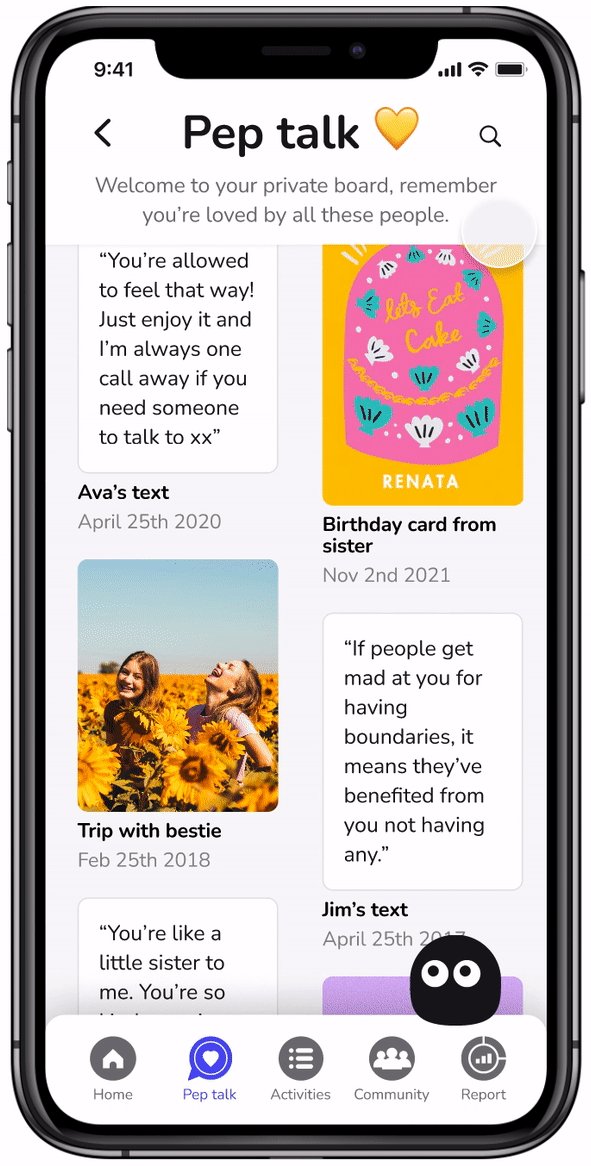
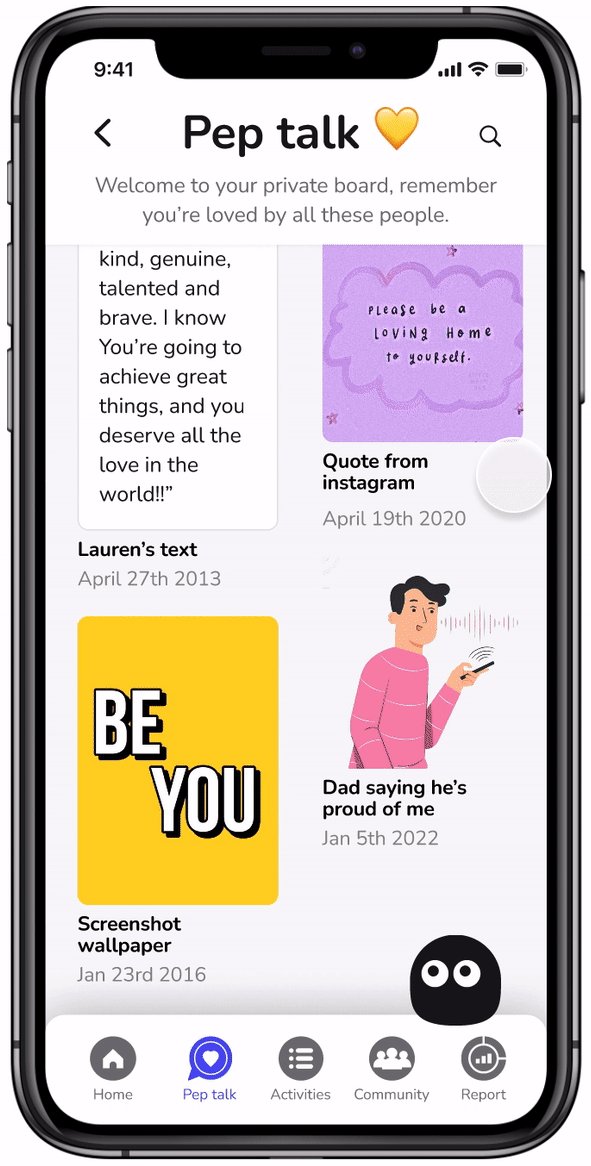
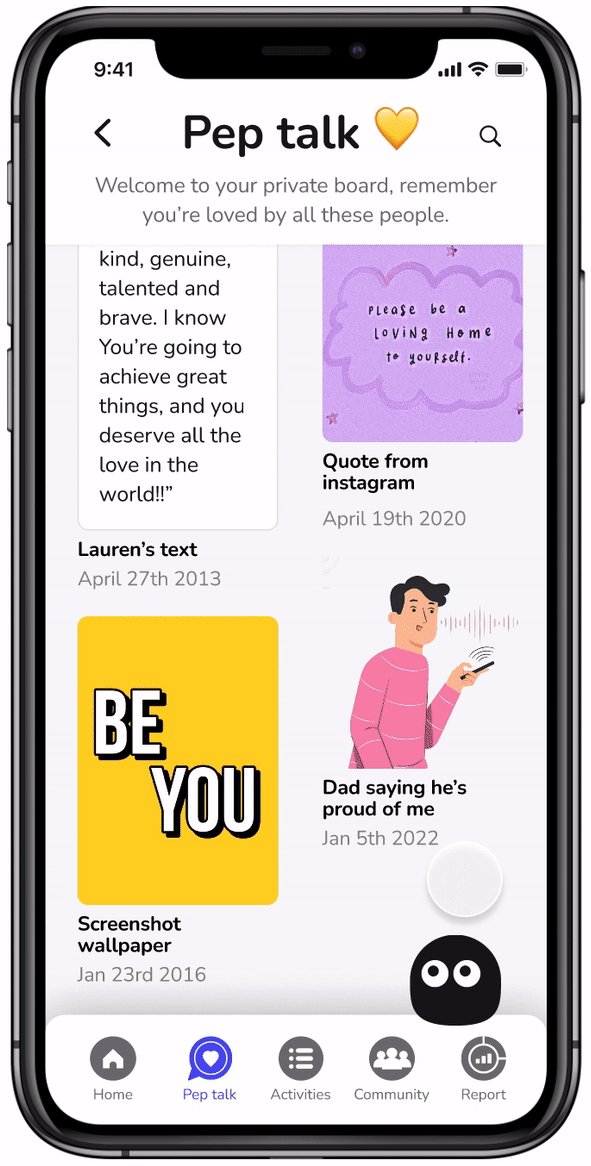
Curate pep talk from loved ones.
Your private board filled with genuinely encouraging content from everyone that knows and loves you. Upload whenever you want & keep your warm and happy memories all in one place. No more randomly generated cheesy quotes!
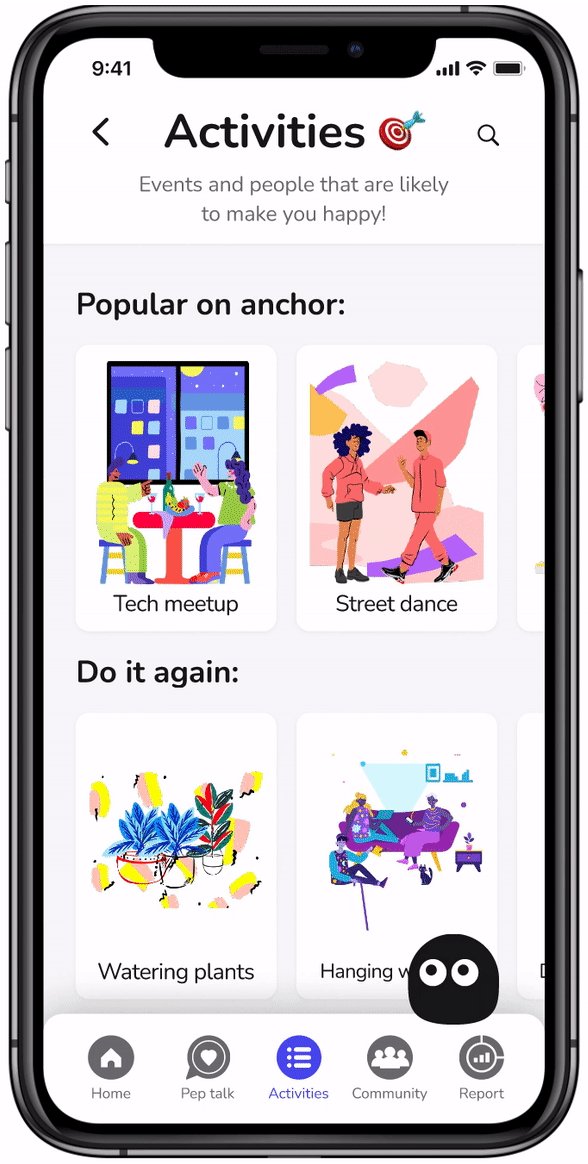
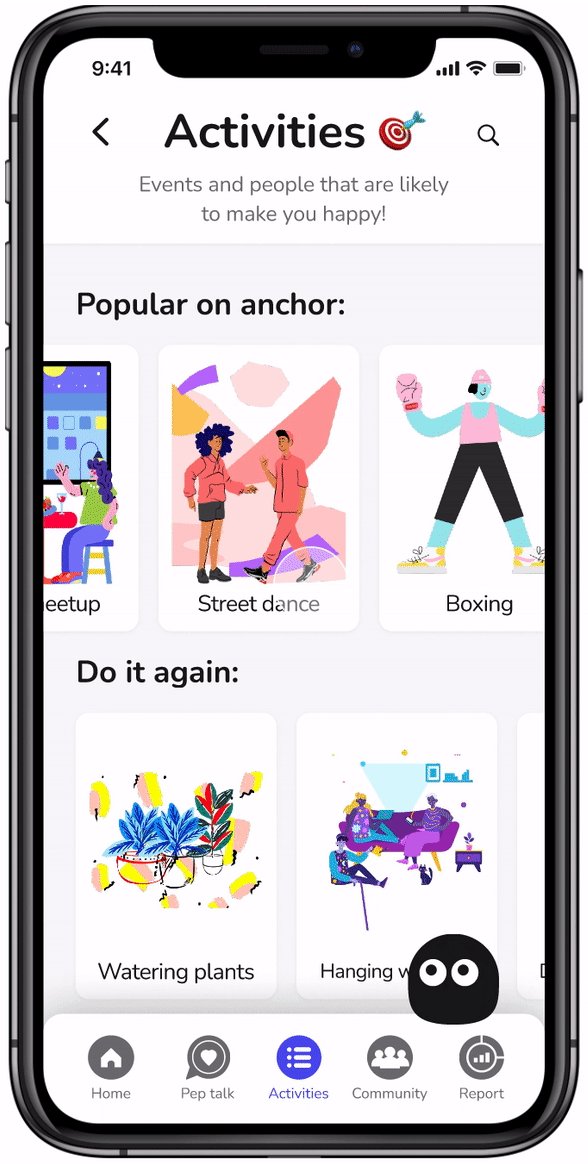
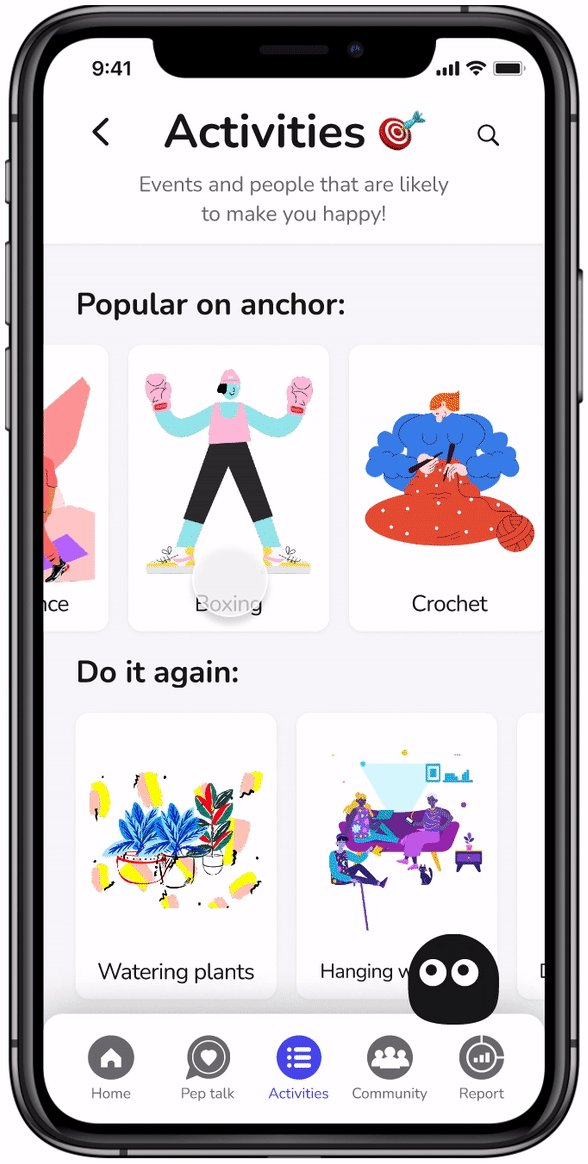
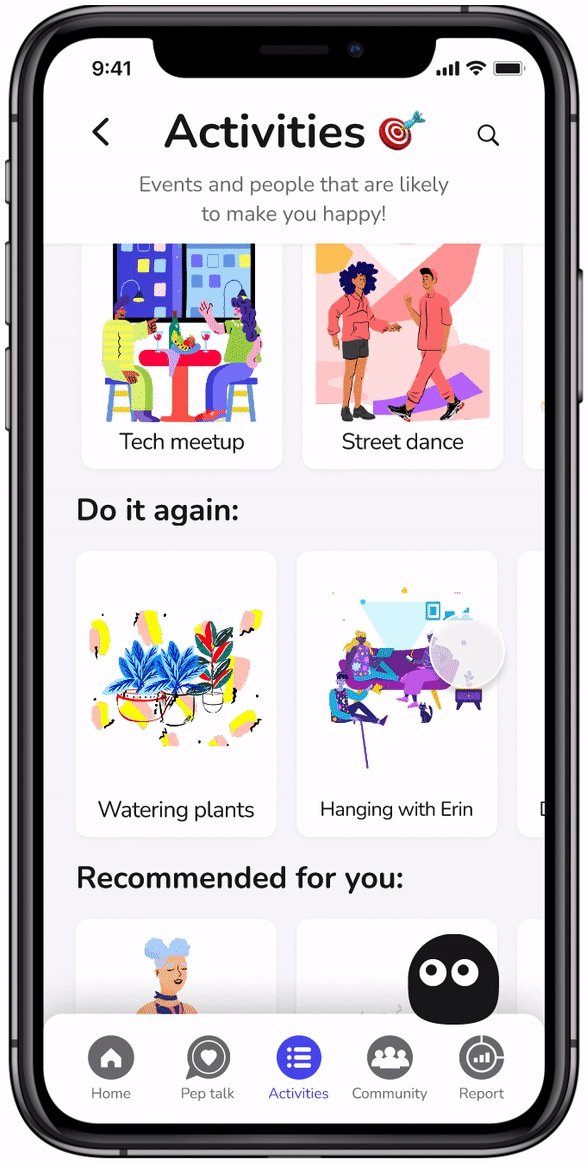
Tailored activities to choose from.
Based on your own entries, our algorithm recommends events and activities that are most likely to make you happy. Try them out by yourself, or grab a friend or two if you’re in a social mood!
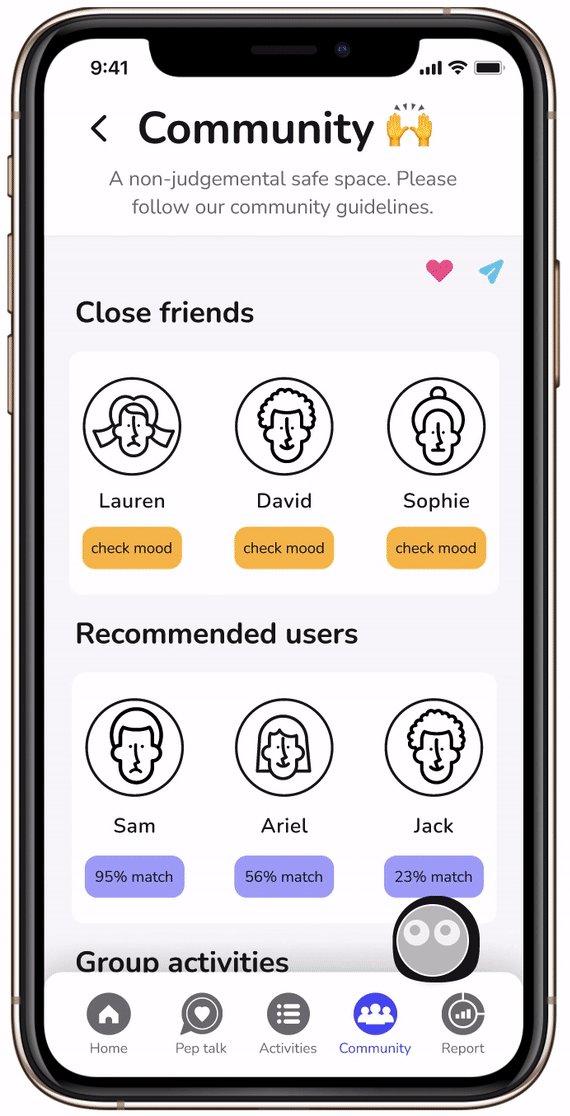
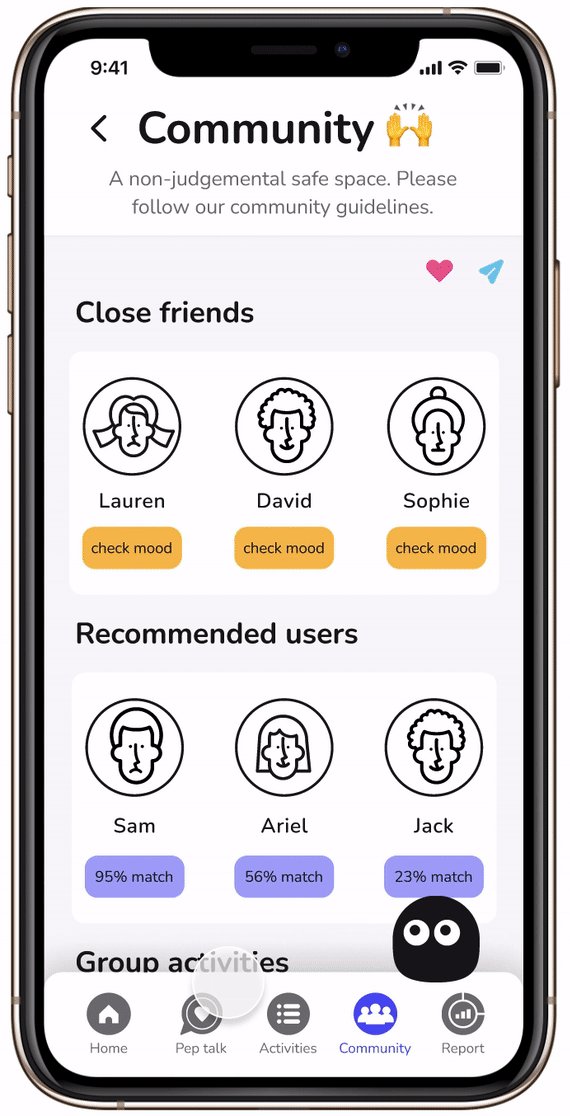
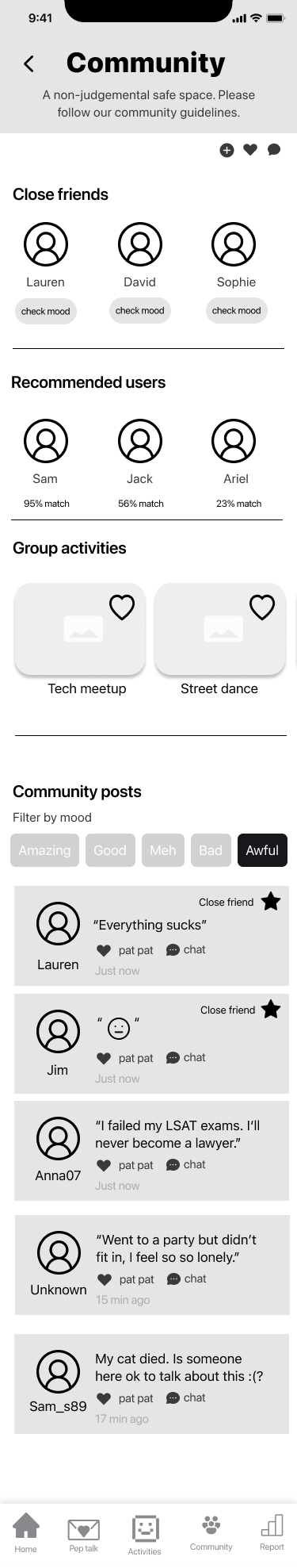
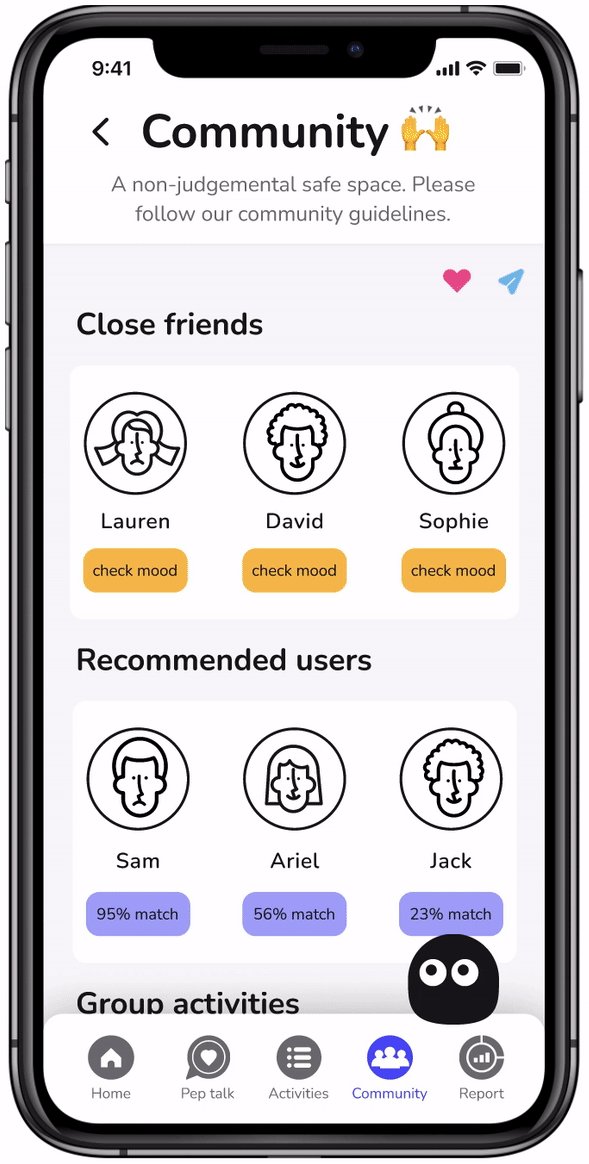
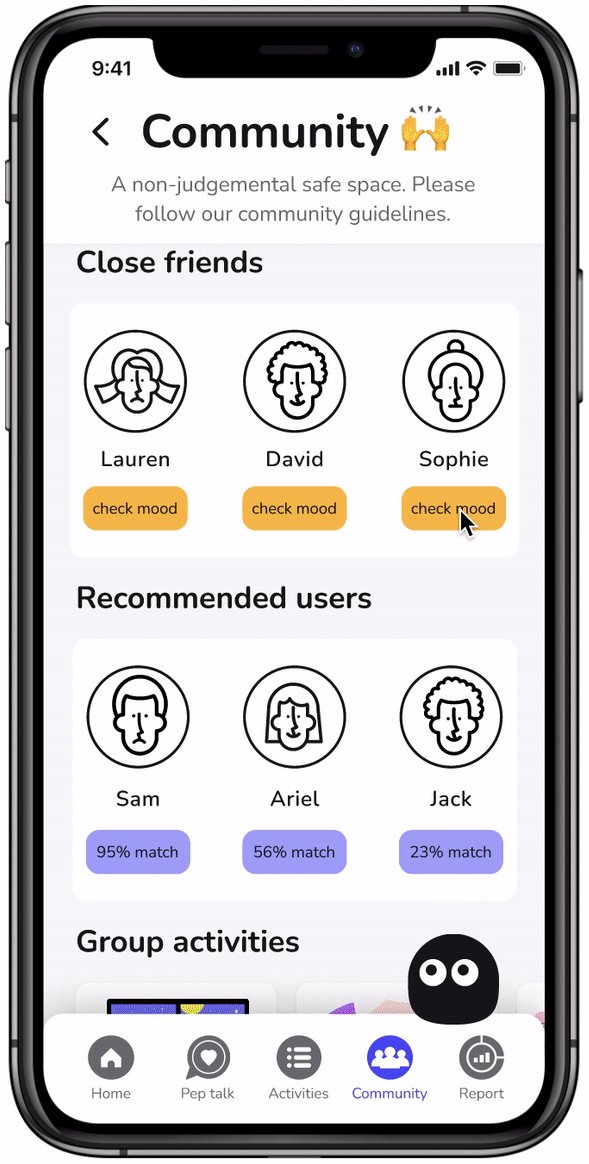
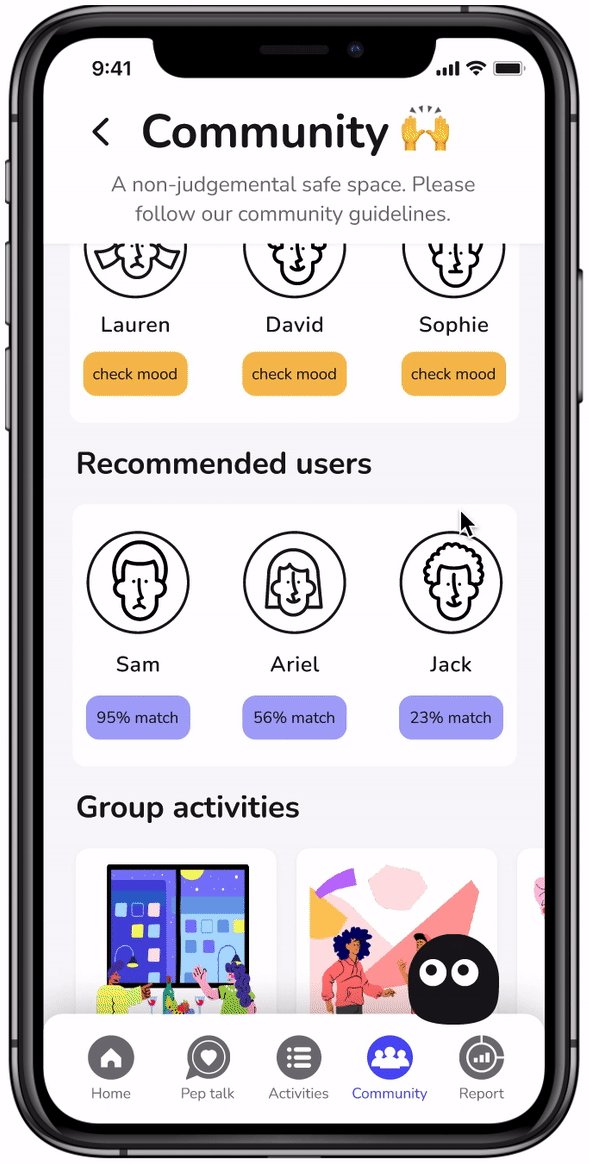
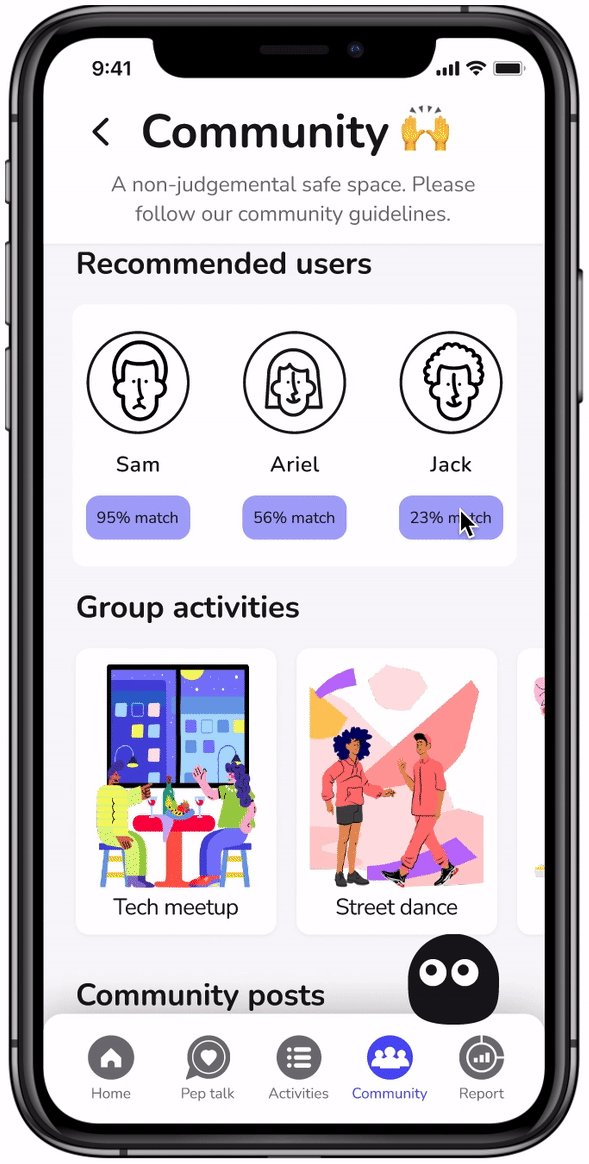
Connect with the anchor bubble.
Our community is a non-judgemental safe space for you to express your feelings. Check your friends’ recent mood entries to make sure they’re ok, or say hi to the recommended users that have similar mood patterns as you - turn your mood buddies into real-time besties!
Product Marketing Website
I created a responsive product marketing website which serves as my users’ first point of entry to my product and brand. It’s consistent with the fun and playful energy of my app, and interactive emojis are placed throughout the page to add personality to the website. This website adjusts to mobile screens so that I can enjoy the benefits of my desktop website SEO on mobile devices.
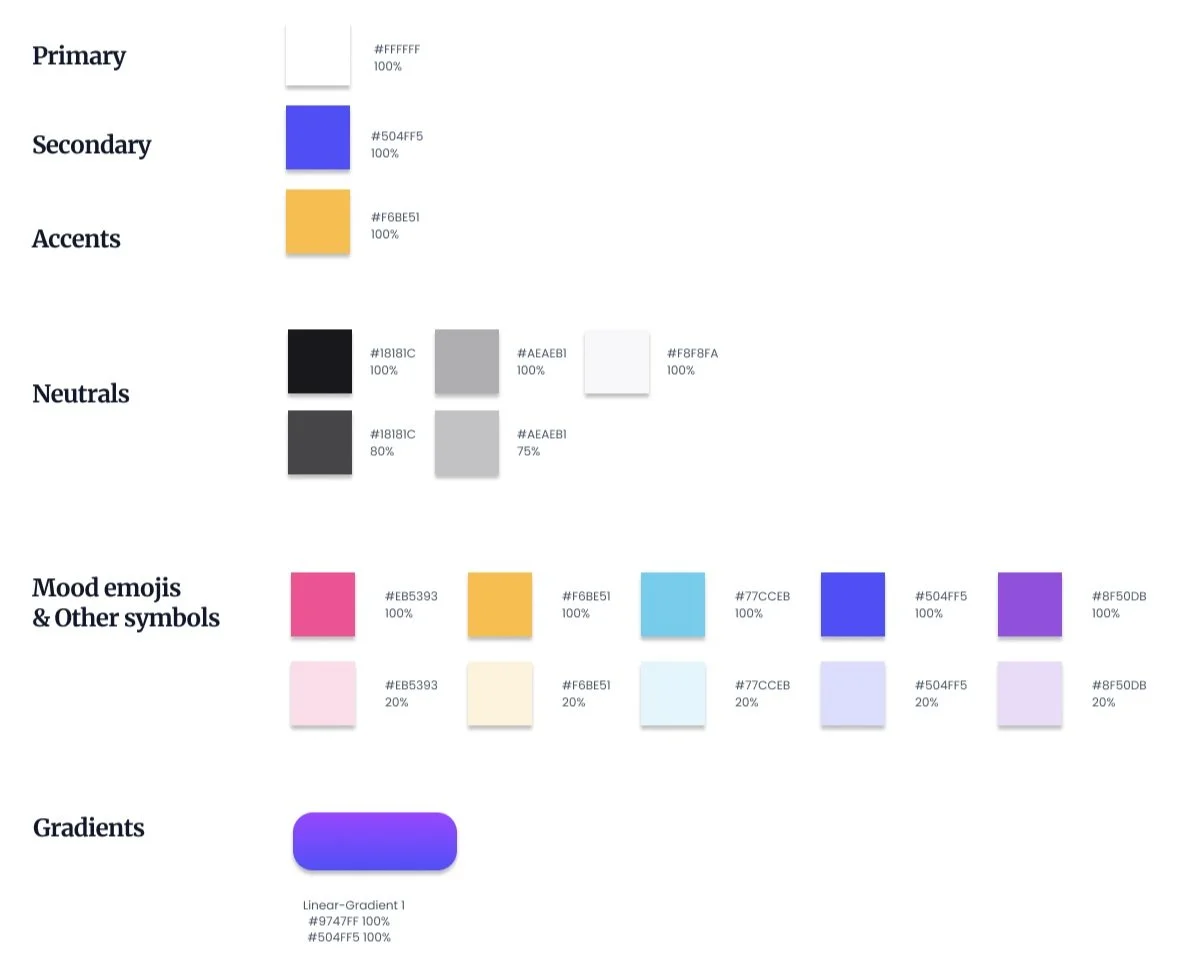
Branding & UI Library
I created a brand for my digital solution to maintain the energy and feel of my app. I started by creating a moodboard and brainstorming adjectives that describe my brand. Then I explored different logos, wordmarks and brand colours. After testing with my potential users, I decided on the following visual identities.
Brand adjectives:
clean
free-flowing
energetic
fun
playful
cute
colorful
bubbly
summer soda
summer ice-cream truck
light, airy & breezy
More A than B:
more summer than winter
more light than dark
more playful than serious
more energetic than calm
more bubbly than flat
My app is called “anchor.” because it serves as an anchor to the users’ self-discovery journey. They’ll find the courage to sail as far as they want when they have an anchoring connection with themselves.
The logos all represent the self-care concept. I paired them up with fonts that are the most harmonious with each of them, (eg some are cleaner, more modern and zen, while others are more cartoony and cute). After exploring, I picked the highlighted one as this logo echoes my use of emojis in the app. It gives my app a playful look and feel, as well as making my brand strong and consistent.
Animation concepts:
I created an animation for this character. It’s squishy and bouncy when you interact with it. I’m using it as a FAB, and potentially on a splash screen. I’d also like to develop the other emojis of this group into mini animated characters, so that my users feel a sense of warmth and fun when they’re selecting their mood/performing tasks. Balance is key, as the animations can be distracting if not executed right.
This logo has a cute look of a little character swimming in the sea. It’s shy but it’s curious about you, and it’s got a lot of care and love for you. The sea / underwater theme also fits in with the name anchor.
This light purple is fun, bouncy and magical. It’s less cliche and less boring than a soft pink or a sunny yellow, and it works great with other colours when you use gradient, as shown on the right. It’s colourful, but not in an overly intense way. It’s soft with a sense of playfulness and innocence, reminding users of a carefree childhood.
I grouped repeatable elements and the styling of those elements into categories. I then created a UI Library based on those to serve as part of my design system. This makes it easier for developers to code, and it helps maintain a consistent experience for my users.
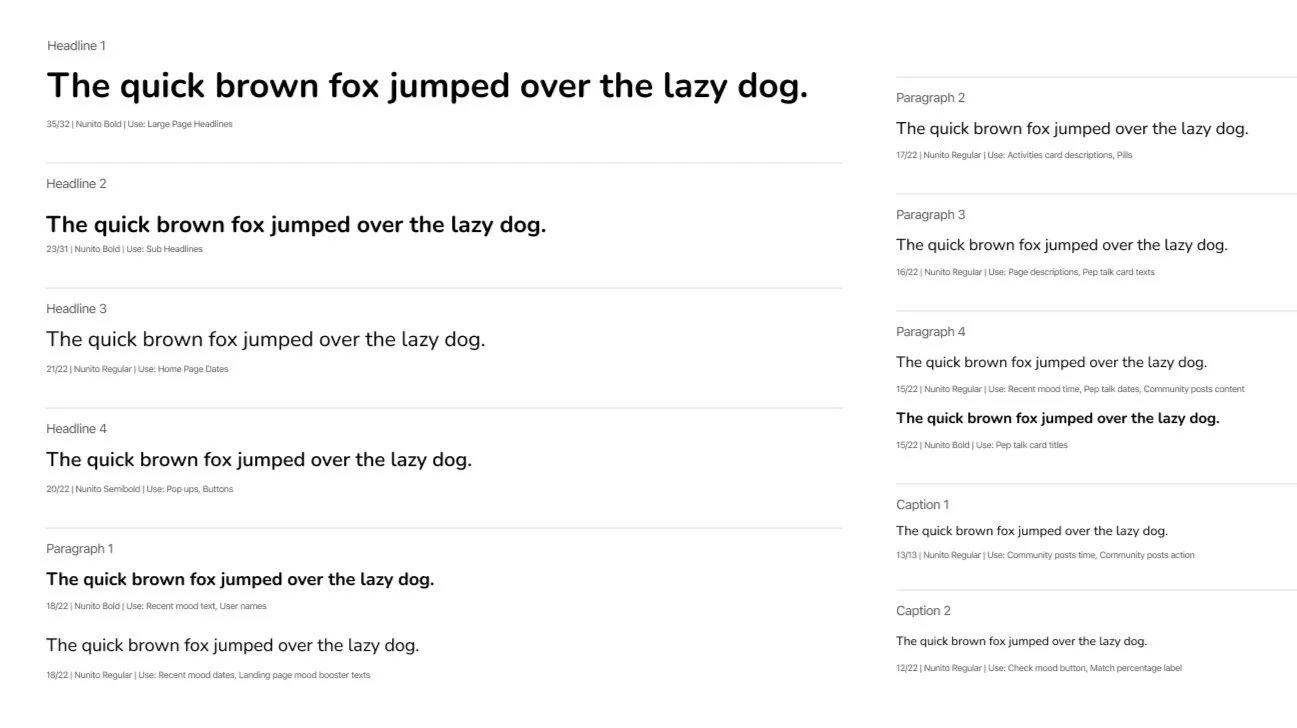
Typography:
I picked Nunito because it’s rounded, cute and a little bit childish. It’s playful, but not too much (hint: the notorious comic sans 👀) It’s got this harmless and down-to-earth look that can easily connect with the users. It’s not too business-like or serious, so it wouldn’t make the users feel they’re completing another task or chore.
Colours:
I played around with different colour combinations which I extracted from my moodboard and UI inspiration board. I adjusted the tints etc to see which sets are the most harmonious. I chose 3 final sets to apply to 2 of my hifi screens and gauged if they fit well with my brand identity. I finally chose this set, as the purple is fun and vibrant, the yellow is warm and welcoming, and the off-white connects the two of them well.
Grids, atoms, molecules, organisms & templates:
Next Steps
Develop a setting that allows users to hide the features don't want, and only keep the ones they want.
Keep developing the community section + report section.
Tidy up my workflow by using more frames instead of groups and labelling everything along the way.
Marketing: run google ads to drive traffic to the marketing website.
Learn more about: data privacy, community regulation & accessibility.
Key Learnings
Less is more: for users who are feeling low, excessive features are overwhelming and annoying. This caused them to ditch the self-care apps they were using.
However, I shouldn't sacrifice functionality and accessibility purely for the page to look "neat" or pretty.
I need to take UI inspirations critically instead of adding more features and buttons for the sake of following existing traditions. I need to think about how each addition (or subtraction) better serves MY specific persona and users' needs.
Self-care shouldn’t be a “ticking all the trending self-love boxes” kind of thing.